Blog
Recent Posts
Using Client Hints and Image Optimization
Jan 11th, 2016
Responsive images have been around long enough for most of us to have taken them for a spin, or at least to have learned from the experiences of those who have. Beyond doubt, the responsive images specification is a great win for the web.
Read More
Mobile Device Usage Info Available at MOVR Visualization Now!
Nov 9th, 2015
On November 6, we released our MOVR report for 2015 Q3, providing timely information on mobile device usage around the world. At the same time, we introduced our MOVR Visualization tool.

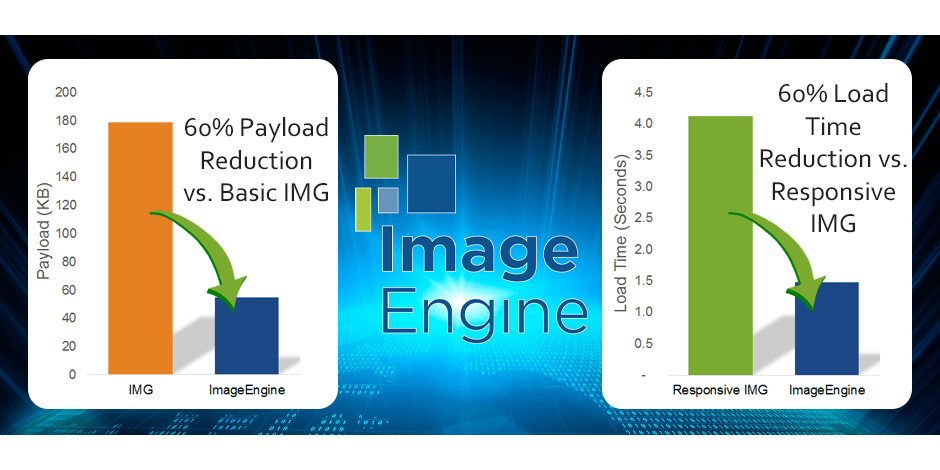
Optimize Images with ImageEngine
Oct 13th, 2015
A while back we launched a free image optimizing service over at wurfl.io. This turned out to be a huge success, and we’re now serving billions of images every month, saving the end user kilobytes of data per image!
Read More
Growing Device Intelligence From The Cloud
Jul 21st, 2015
Since our inception back in 2011, we had a vision for device intelligence from the Cloud. Early on, we launched our WURFL Cloud product. It offers a client (which we have recently open-sourced – see here) that provides easy access to an always-updated WURFL DDR (see video).
Read More
How to Test Offline With WURFL.js
Jun 22nd, 2015
WURFL is a framework that provides device detection capabilities to web sites written in a variety of languages and platforms. WURFL is based on a server-side engine that is available both through a cloud service and as an on-premise configuration. WURFL.js is simply the JavaScript front-end that makes the backend engine available in HTML browser pages.
Read More
jQuery is mobile? Detect Mobile Devices with WURFL.js and jQuery
Apr 30th, 2015
There is no need to explain how awesome jQuery is. It is the Go-To place for developers looking for tools. However, when it comes to browser and device detection, jQuery comes up short. A common question for jQuery is mobile device detection.
Read More
Are You Ready For Google’s Mobile-Friendliness Rankings? Lessons From The Top 10,000 Sites
Apr 19th, 2015
April 21, 2015 is the date when Google starts updating their search algorithms to consider “mobile friendliness” in the ranking of sites. This means that site owners who have not implemented a strategy for adapting their site and content for mobile devices will be ranked lower than sites that are optimized.
Read More
WURFL.js Business Edition: At the Intersection of JavaScript and Enterprise
Mar 26th, 2015
It was over one year ago that ScientiaMobile announced the WURFL.js Community Edition under the umbrella of the WURFL.io initiative. Believe me. WURFL.js was (and still is) a huge success, just as its siblings,the MOVR report and WIT, the WURFL Image Tailor, are.
Read More
Scala Meet WURFL. WURFL Meet Scala.
Mar 9th, 2015
It’s a great pleasure for ScientiaMobile to host this post from Filippo De Luca. In addition to having been one of the lead engineers behind the modern WURFL Java API in the past, Filippo is an expert of the Scala Programming Language. Filippo advised ScientiaMobile on the benefits of Scala and on the architecture of a WURFL Java API for Scala that feels native to adopters of this great new enterprise language.
– Luca Passani, CTO @ScientiaMobile

MOVR For 4Q 2014 Is Available!
Feb 10th, 2015
The latest MOVR is available, covering mobile device usage around the world for September – December 2014. This continues on the success of our 3Q 2014 where we had over 50,000 download.
In case you missed the release webinar, you can watch it here.
Read More